Website Redesign - Zachary's Pizza

- Project Overview - A redesign of a pizza restaurant's website to update it's aesthetic, and improve it's usability.
- My Roles - Designer | Coder
- Tools - XHTML | CSS | Github
- End Product - Website Prototype on Github
Project Overview
An evaluation and redesign of the website of a local pizza restaurant, worked on by me and two other individuals. We examined the current website for Zachary’s Chicago Pizza and made a list of its problem areas, then designed a new homepage, menu, and about page for the website in XHTML and CSS.
Problem Statement
The existing website for Zachary’s pizza restaurant requires a fresh look and update to their content to entice more patrons to purchase food online and visit their restaurant. The current website is confusing, hard to navigate, and could use a fresh look to enhance the appeal of the restaurant.
Design Steps
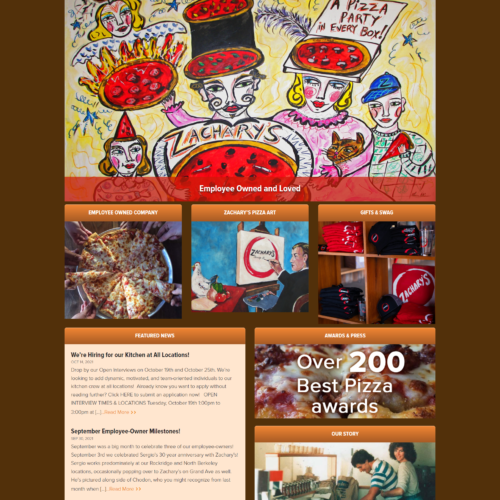
Previous Website Evaluation
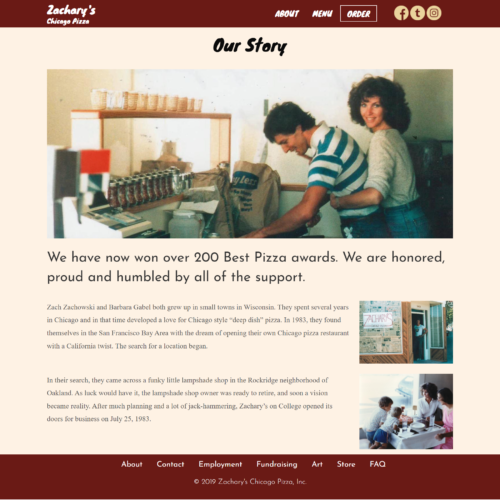
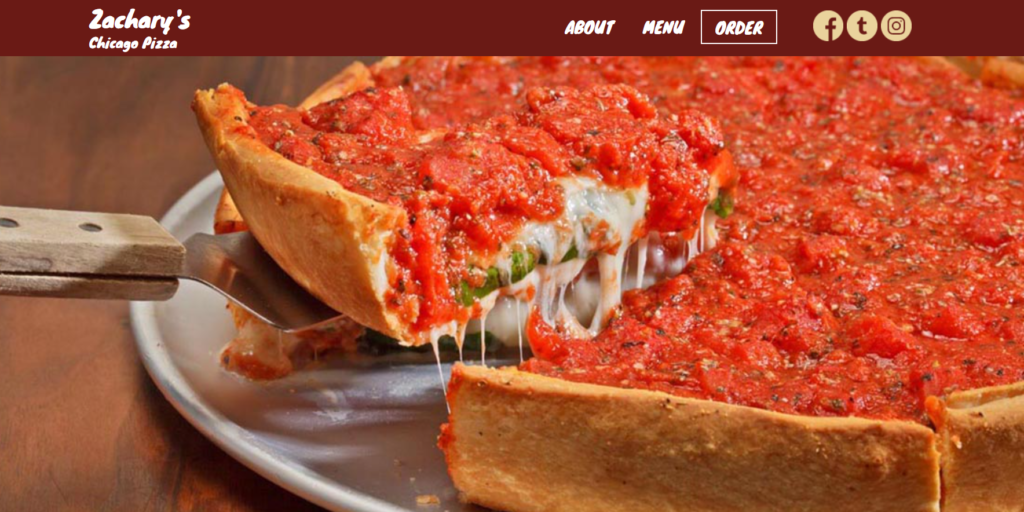
Upon first glance the first thing people will see is the heavy use of brown, and the multitude of pictures that populate the home page, and while showcasing aspects of the company, such as it being company owned, are great, they distract from the main reason people will be visiting the website; to order pizza.
Problems with Website
- Confusing homepage with many options
- "Order Online" button is hard to find
- 5 different menus for 5 different locations
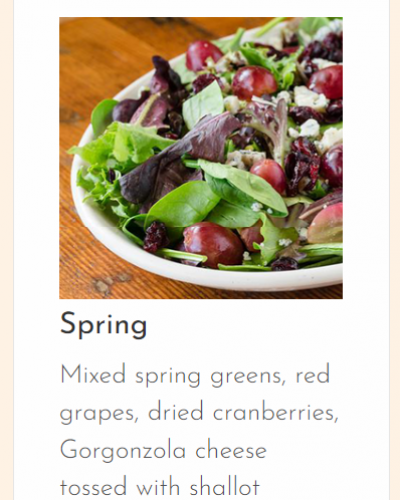
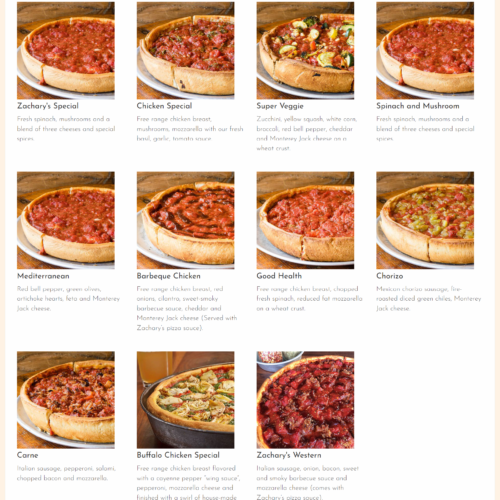
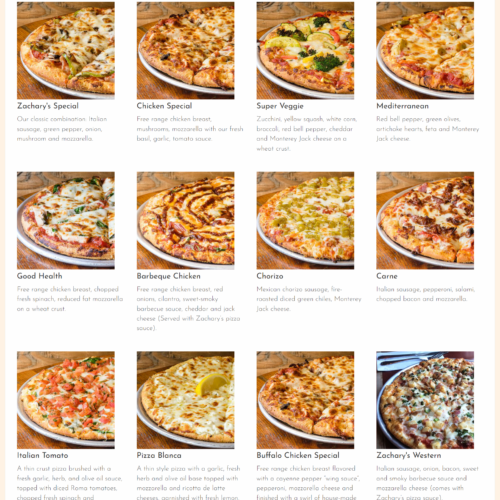
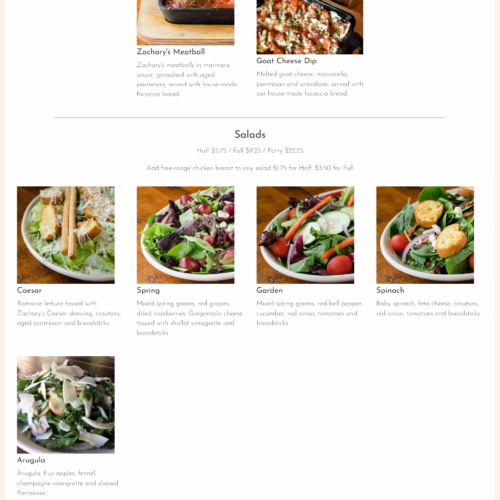
- No food pictures in menu
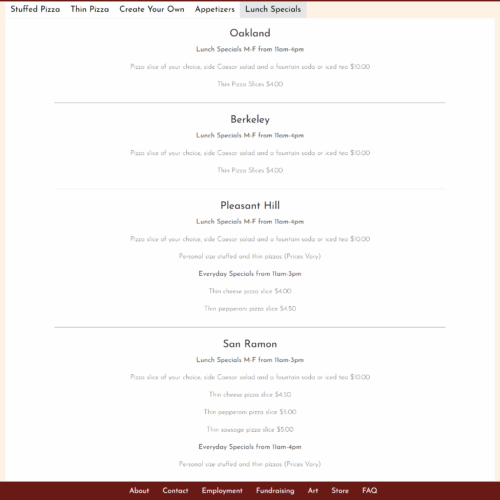
- Menu page is long and hard to navigate
Zachary’s Brand Assessment
Created a brand assessment of Zachary’s Pizza by identifying what specifically the business is selling and to whom.
Brand Statement
- Zachary’s provides award-winning pizza to loyal customers in a lively and rustic environment with a community-focused presence, making them feel welcome and satisfied.
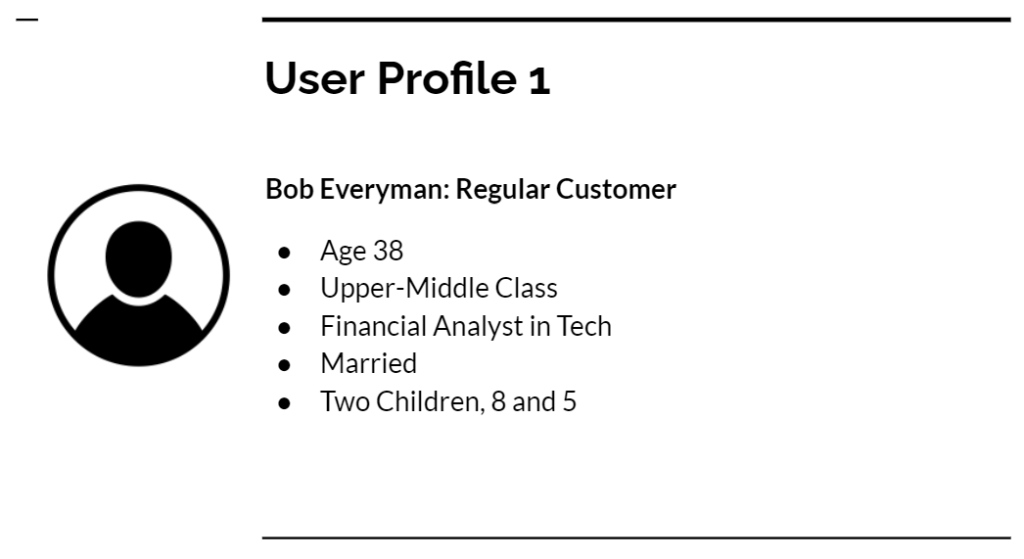
User Personas
Created user personas to understand the type of customer that would frequent Zachary’s Pizza.



Identified Solutions
My team proposed several solutions to improve the website’s usability while keeping its aesthetic in line with its brand.
Improve Usability
- Simplify page navigation
- Have important info easy to find
- Make ordering online clear and simple
Improve Aesthetics
- Refresh the brand color palette
- Keep brand identity consistent
- Utilize near 100% of screen for layout
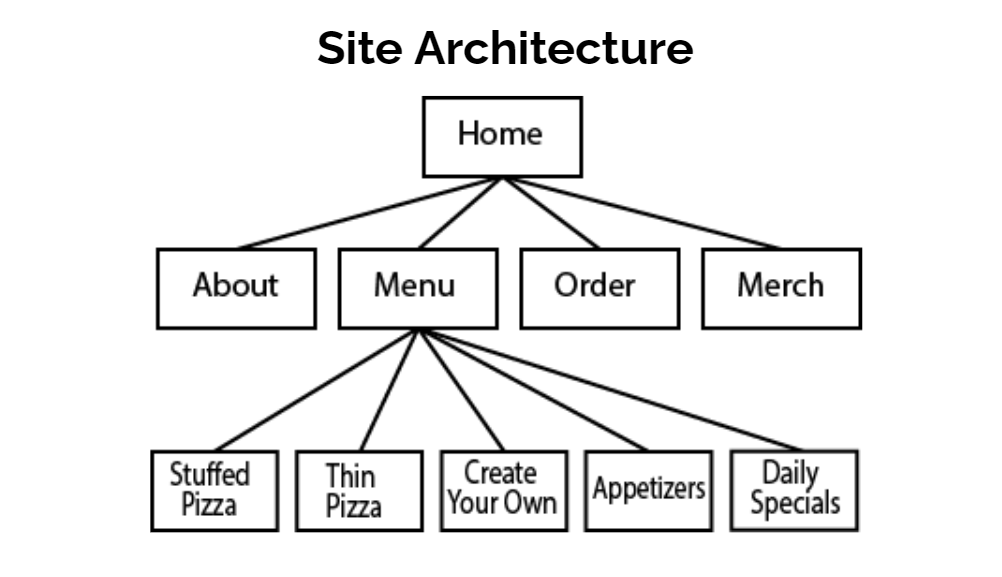
Website Architecture
Designed the website architecture for the project. Only the most important pages would be developed due to limited time constraints.

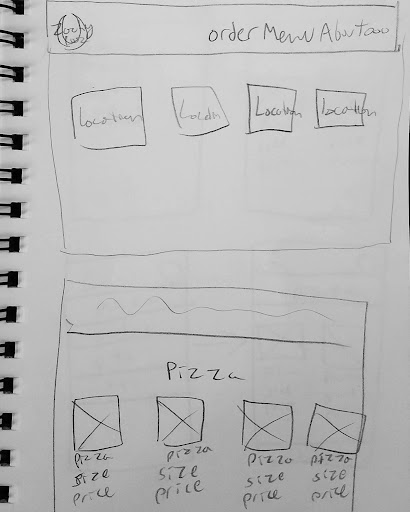
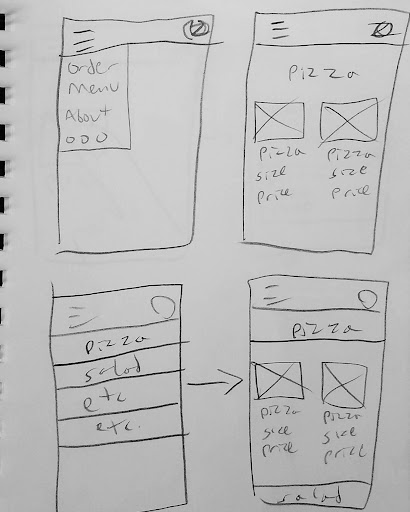
Sketches
Sketched the menu pages for the website that would be developed.


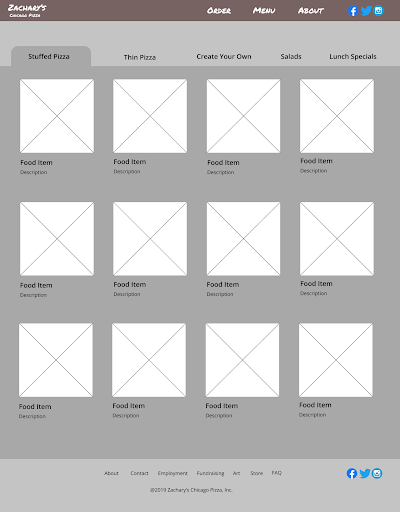
Wireframes
Desktop Wireframes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
XHTML Website
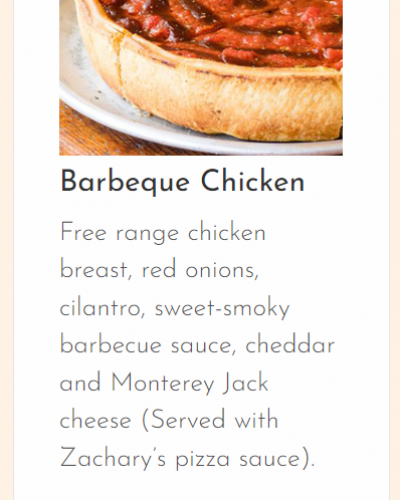
Mobile Design - Responsive
Created the website for mobile
Desktop Design - Responsive
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Check Out The Prototype Here